Syfte och mål
Vårt mål var att bygga en plattform som vi hade full kontroll över; Allt ifrån funktionalitet till lagring av data.
Vi ville dessutom gör lösningen open source för att andra verksamheter med liknande behov skulle kunna dra nytta av plattformen och samtidigt bidra till utvecklingen.
Min roll och ansvar
Idén tog form under ett hackathon (Hack61.7, 2021) där jag tillsammans med två andra kollegor byggde en enklare prototyp av plattformen. Vi kom att döpa plattformen till “Ombord”.
Några månader senare vidareutvecklade vi projektet och jag var då ensam att bygga version 2. Även om jag i stort sätt hade fria händer att utforma systemet som jag ville, så fanns det ändå vissa åsikter och önskemål från de andra inblandade som jag behövde ta hänsyn till.
Teknik och verktyg
Stacken hölls enkel utan externa ramverk och allt byggdes från grunden.
- Frontend: CSS, HTML, (vanilla) JavaScript.
- Backend: PHP, MySQL, Nginx.
Kommentar: Jag argumenterade för att använda react till frontend eftersom jag visste att applikationen skulle innehålla många interaktiva delar. Jag ville dessutom lära mig react och såg detta projekt som ett bra tillfälle. Ett motargument var att react skulle vara en tröskel för andra utvecklare att ta sig över, och vi landade då i att använda en enklare stack.
Utmaningar och lösningar
Folk missar uppgiftsbeskrivningarna
Ett problemet med vår gamla plattform var att folk ofta missade de tillhörande uppgiftsbeskrivningarna eftersom de inte syntes från översikten.
Detta resulterade i att nya kollegor gick miste om nyttig information eftersom att de snabbt bockade av uppgiften direkt från översikten.
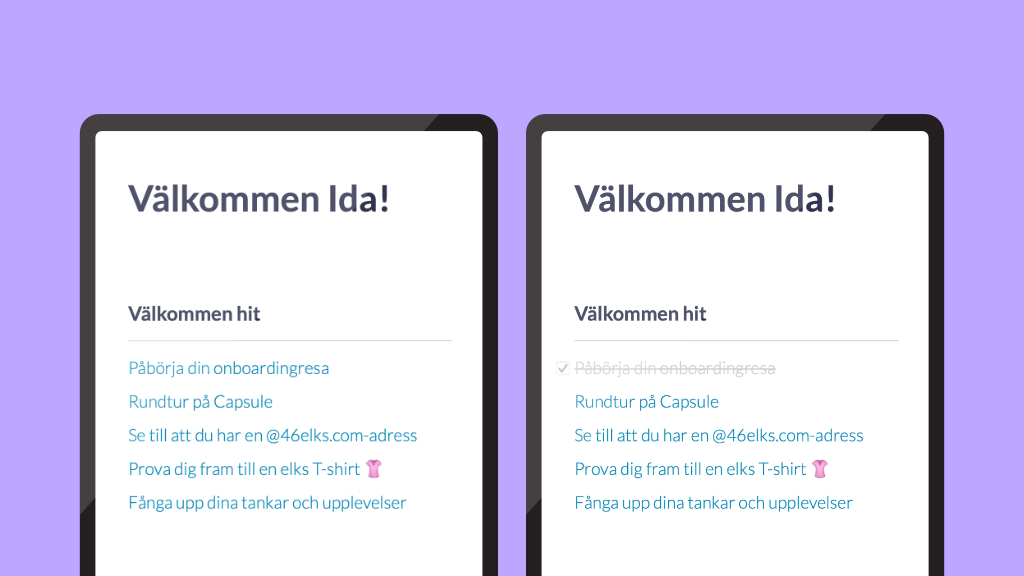
I vår plattform valde vi därför att ta bort checkrutan från översikten och på så sätt tvinga användaren att först klicka sig in på en uppgift för att kunna bocka av den.
Avbockade uppgifter visas sedan som avklarade i översikten. Se exempel nedan.

Bygga modulärt och generellt
I detta projekt byggde jag ett API för första gången och den främsta utmaningen låg i att designa det.
Koden behövde ha stöd för att koppla på ny funktionalitet längs vägen eftersom vi ville att plattformen skulle vara enkel att anpassa efter behov.
Jag gjorde därför allt till egna moduler; tasks, lists, users, projects etc. och alla moduler fick sedan egna endpoints, t.ex:
POST /tasks
POST /lists
POST /users
POST /projects
För att det skulle bli så modulärt som möjligt så försökte jag även göra modulerna helt fristående (d.v.s. inte ha några beroenden av andra moduler). Detta visade sig vara lite knepigt att få till.
Jag insåg ganska snart att modulerna kommer behöva ha vissa beroenden till varandra och jag fick (mot min vilja) acceptera detta faktum.
Resultat
Ombord lanserades i juni 2022 och har sedan dess använts för att integrera flera nya kollegor till vårt team. Här nedan följer en övergripande bild av den initiala användarupplevelsen.
1. Logga in i Ombord

- För att börja använda Ombord måste du bli inbjuden. Inbjudan skickas som en länk till din e-postadress.
- Vid första inloggningen får du välja ett lösenord och blir sedan automatiskt inloggad.
- Om du senare skulle glömma ditt lösenord kan du begära ett nytt med funktionen “glömt lösenord”.
2. Första intrycket av Ombord

- När du är inloggad möts du direkt av din onboarding med allt du ska göra.
- Uppgifterna är uppdelade i olika sektioner för att det ska bli lättare att få en översikt.
- I första listan “Välkommen hit”, ligger de uppgifter som är tänkta att börja med.
3. Bocka av en uppgift i Ombord

- När du har klickat dig in på en uppgift, visas den klart och tydligt utan massa distraherande saker runtomkring.
- När du har läst uppgiftsbeskrivningen och genomfört uppgiften är det bara att bocka av den i den stora, härliga checkrutan.
- När du är klar med alla uppgifter i din onboarding kommer ditt konto i Ombord få adminrättigheter och du får då tillgång alla verktyg för att skapa användare, listor, uppgifter etc.
Lärdomar och reflektioner
Att bygga ett API
Det var viktigt för mig att helt separera backend och frontend då jag av erfarenhet vet att det kan vara svårt att bygga om frontend om den är djupt integrerad med backend.
Projektet skulle dessutom göras open source och vara fritt tillgängligt för alla. Jag tänkte därför att det fanns en stor sannolikheten att andra utvecklare och verksamheter ville bygga sin egna front eller åtminstone kunna justera färgtemat för att matcha sin egna profil.
Utöver detta hade jag även planer på att senare bygga en app för Ombord och då skulle det vara lättare om det redan fanns ett API.
Jag är glad att jag tog beslutet att bygga plattformen på detta vis och jag fick mestadels fått positiva kommentarer. Jag lärde mig dessutom en hel del av att designa ett eget API och vet vad jag vill göra annorlunda i version 2 av API:et.
Rätt version spelar roll
Vid minst två tillfällen stötte jag på några fel som visade sig beror på inkonsekventa versioner av PHP och MySQL i min utvecklingsmiljö kontra produktionsmiljön.
Jag var medveten om att det var olika versioner men diffen mellan versionerna var inte superstor så jag trodde inte att det skulle påverka så mycket. Såklart så lyckas jag pricka in just de funktioner som skiljde versionerna åt 🙄.
Note to self: Använd alltid samma version lokalt som i produktion och spara dig själv massa tid som annars skulle ha gått till att felsöka.
Slutord
Ombord var ett kul projekt att jobba med och jag tänkte ofta på att jag ville vidareutveckla det. Vår långa lista med önskemål och idéer skulle dock göra Ombord till ett heltidsjobb och vi hade begränsat med tid.
Koden finns på GitHub om du vill kika eller är intresserad av att bidra till utvecklingen.