Vad är webbtillgänglighet?
Webbtillgänglighet handlar om att skapa användarvänliga och tillgängliga webbplatser för alla – oavsett eventuella funktionsnedsättningar. En funktionsnedsättning kan vara både fysisk och kognitiv, samt permanent eller temporär.
För att lättare förstå webbtillgänglighet kan vi dra en parallell till den fysiska världen.
Elin sitter i rullstol efter att hon förlorat förmågan att gå. Elin kan inte ta sig upp för trappor på ett smidigt sätt eftersom det saknas hissar och ramper där hon lätt kan rulla fram. Kommunen hon bor i bestämmer sig därför att bygga rullstolsanpassade sätt att ta sig upp och ner för alla trappor i hela staden. Elin blir glad känner sig nu mer självständig eftersom hon kan ta sig fram obehindrat på egen hand.
Efter att kommunen byggde rullstolsanpassade trappor har livet även förenklats för Agda 87 som ofta är ute med sin rullator. Lösningen har även gynnat Petra som nyligen har blivit förälder och behöver kunna ta sig fram med sin barnvagn utan att lyfta den upp och ner för alla trappor.
En enda lösning för en tilltänkt målgrupp gynnade i slutändan tre stycken grupper. På samma sätt funkar det när du tillgänglighetsanpassar din webbplats. Genom att anpassa webbplatsen för en specifik funktionsnedsättning kommer flera grupper gynnas av det och webben blir bättre och mer tillgänglig för alla överlag.
4 grundprinciper
Webbtillgänglighet bygger på fyra principer som beskrivs i den internationella standarden WCAG (Web Content Accessibility Guidelines).
De fyra principerna säger att en webbsida ska vara
- möjlig att uppfatta (perceivable)
- möjlig att hantera (operable)
- möjlig att förstå (understandable)
- robust (robust).
På engelska för kortas detta P.O.U.R.
13 riktlinjer
Alla fyra principer består tillsammans av följande 13 riktlinjer:
- Textalternativ
- Allt som inte är text (bilder, grafer, videor etc) ska beskrivas i text så att det kan användas i andra former vid behov; Till exempel punktskrift, tal, symboler eller enklare språk. Typiskt exempel på detta är att ha ett
alt-attribut för bilder. - Tidsbaserade medier
- Det ska finnas alternativ för alla tidsbaserade medier (videor och ljud). Exempel på detta är undertexter i en video.
- Anpassningsbar
- Innehållet på sidan ska kunna presenteras på olika sätt utan att tappa information, relation eller struktur. Exempel på detta är att en flerkolumnslayout på en stor skärm, ska ge samma information, i samma ordning som en enkolumnslayout på en mindre skärm.
- Urskiljbar
- Gör det enklare för användare att se och höra innehållet, inklusive att kunna separera förgrund från bakgrund.
- Tangentbordsnavigering
- All funktionalitet ska vara tillgänglig via ett tangentbord (touchpad och mus räknas inte in här).
- Tillräckligt med tid
- Ge användarna tillräckligt med tid att läsa och använda innehållet.
- Anfall och fysiska reaktioner
- Designa inte innehåll på ett sätt som är känt för att orsaka anfall eller fysiska reaktioner. Exempel på detta är blinkade ljus eller snabba, upprepande animeringar.
- Lättnavigerat
- Hjälp användaren att navigera, hitta innehåll och avgöra var de befinner sig. Exempel på detta är en tydlig titel på sidan, breadcrumbs och beskrivande namn på länkar (d.v.s inte “klicka här”).
- Inmatningssätt och interaktion
- Det ska vara lätt för en användare att interagera med sidan oavsett vilken typ av inmatningssätt som används.
- Läsbar
- Textinnehållet ska vara lätt att läsa och förstå. Det gäller både för människor och skärmläsare. Exempel på detta är att använda ett enkelt språk och specificera i HTML-koden vilket språk sidan är skriven på.
- Förutsägbar
- Sidor ska fungera och uppföra sig som användaren förväntar sig. Exempel på detta är att huvudmenyn ser likadan ut på alla sidor och att ingenting automatiskt händer utan att användaren har initierat det eller först blivit informerad om det.
- Inmatningsstöd
- Hjälp användare att undvika och korrigera misstag. Exempel på detta är när du har fyllt i ett formulär och får ett felmeddelande som säger “Ditt lösenord måste vara minst 8 tecken långt och innehålla minst en siffra”.
- Kompatibel
- Maximera kompatibiliteten med nuvarande och framtida användaragenter, inklusive assisterande teknik.
50+ målkriterier
Inom varje riktlinje finns det sedan olika målkriterier. Dessa är mätbara för att du ska kunna testa och se när de har uppnåtts. Målkriterierna delas in i följande tre nivåer:
- Nivå A
- Dessa är de mest grundläggande åtgärderna du behöver göra för att en webbsida ska vara någorlunda tillgänglig.
- Nivå AA
- Dessa borde du göra för att inkludera majoriteten av användare.
- Nivå AAA
- Detta är den högsta nivån som riktar sig mot mer specifika fall. Även om du uppnår den högsta nivån så är det ingen garanti för att din webbsida är 100% tillgänglig för alla målgrupper.
Varför ska jag bry mig om webbtillgänglighet?
Det är lätt att känna ett visst motstånd till att tillgänglighetsanpassa webbsidor. Det tar ju mer tid och kräver mer kompetens. Det finns dock goda anledningar till varför du bör – och måste – bry dig.
Webben är till för alla
WHO (världshälsoorganisationen) konstaterar att 1 av 6 har en funktionsnedsättning globalt. Det innebär, rent statistiskt, att drygt 3 av mina 20 kollegor har en funktionsnedsättning i någon form.
I konventionen om rättigheter för personer med funktionsnedsättning (artikel 9) fastställer FN dessutom att det är en mänsklig rättighet att få tillgång till information via webben.
Vi som webbutvecklare har alltså ett ansvar att ha koll på webbtillgänglighet eftersom det i slutändan är vi som kommer att bygga dessa tillgängliga webbplatser.
Om du inte vill bygga tillgängliga webbplatser för andras skull så gör det för din egen skull. Du kommer nämligen också bli gammal en vacker dag med alla nedsättningar som det innebär. Den webb du bygger idag blir den du måste brottas med imorgon 😉.
Det är ett lagkrav
Sedan 2019 finns lagen om tillgänglighet till digital offentlig service (DOS-lagen) som bl.a. säger att offentlig sektor måste tillgänglighetsanpassa sina webbplatser.
DOS-lagen är en svensk lagstiftning och bygger på EU:s tillgänglighetsdirektiv – som officiellt heter Direktiv (EU) 2016/2102.
År 2025 kommer tillgänglighetsdirektivet även att gälla för privat sektor och går då under det officiella namnet Direktiv (EU) 2019/882. Den svenska lagstiftningen för direktivet heter lagen om vissa produkters och tjänsters tillgänglighet och träder kraft 28 juni 2025.
OBS: Lagarna gäller enbart för myndigheter och företag mot konsumenter (privatpersoner). Du som privatperson har med andra ord inget krav på dig att tillgänglighetsanpassa din egna webbplats.
Det kan gynna SEO
SEO (sökmotoroptimering) handlar om att optimera en webbplats i hopp om att sökmotorer ska ranka en viss sida så högt upp som möjligt när användare söker på relevanta termer.
Om en person med skärmläsare inte förstår din webbplats så kommer inte sökmotorer göra det heller.
Om du vill öka dina chanser att ranka högre upp i resultaten så måste du göra din webbplats förstådd – och det gör du genom att tillgänglighetsanpassa den, främst med hjälp av semantisk HTML.
Hur kommer jag igång med webbtillgänglighet?
Webbtillgänglighet är ett stort ämne och kan kännas överväldigande – inte minst när du börjar djupdyka i WCAG.
Jag började med att massexponera mig för ämnet för att få koll på grunderna. Jag minns bl.a. en föreläsning av Sara Soueidan om tillämpad tillgänglighet där hon på ett bra sätt illustrerade hur det är för en blind person att navigera en icke-tillgänglig webbplats.
Jag skrev även upp alla frågor jag hade. Allteftersom kunde jag börja koppla ihop lösa trådar till en mer sammanhängande helhet. Inlägget du läser just nu är resultatet av min inledande frågeställning; “Vad är webbtillgänglighet och hur kommer jag igång?”.
Nedan har jag sammanställt en kort kom-igång-guide i tre steg. Den baserar sig på alla omvägar jag tog innan jag landade i vad jag faktiskt behövde göra.
Steg 1: Utgå ifrån standarden
För kunna tolka vad lagen säger om tillgänglighet, finns den så kallade tillgänglighetsstandarden (EN 301 549). Det är en europeisk standard som bygger på den internationella standarden WCAG 2.1 – fast med fler krav än de som finns med i WCAG.
Tillgänglighetsstandarden gäller för DOS-lagen (offentlig sektor) och just nu finns det ingen motsvarande standard för den nya lagen (privat sektor). Den motsvarande standarden förväntas komma efter att lagen har trätt kraft och kommer då troligtvis innehålla krav från WCAG 2.2. Tills dess kan vi utgå ifrån EN 301 549.
I dokumentet för den europeiska standarden finns olika bilagor. I bilaga A finns en tabell som heter A.1. Den tabellen innehåller allt du behöver se över om du har en webbplats. Varje rad i tabellen refererar sedan till tillhörande paragraf i dokumentet där det står mer utförligt vad som ska göras. Allt under paragraf 9 och 10 är en direkt kopia av WCAG 2.1.
Både WCAG och den europeiska standarden är på engelska. Om du föredrar att läsa kraven på svenska så går de att hitta på webbriktlinjer som drivs av DIGG (Myndigheten för digital förvaltning). Du kan även kika på digitill.se som drivs av en privatperson.
Steg 2: Skapa en checklista
Den europeiska standarden innehåller 100+ kriterier men det betyder inte att allting är relevant för just ditt projekt. Genom att spalta upp alla krav i en lista blir det lättare att filtrera bort sånt som är irrelevant.
Jag sammanställde därför kraven från tabell A.1 i den europeiska standarden, i en ny tabell. Alla krav länkade jag även till respektive WCAG-kriterium och/eller relevant sida på webbriktlinjer för att snabbare hitta mer information om vad som behöver göras. Om du har nytta av samma översikt, så kan du ladda ner tabellen med alla kriterier som jag skapade.
OBS: Arbetet med webbtillgänglighet är inte så enkelt som att bara bocka av saker från en lista och sen vara klar. Arbetet är hela tiden pågående och behöver anpassas allteftersom saker förändras eller läggs till. Checklistan bör därför ses ett sätt att hålla koll på vad du behöver se över på webbplatsen.
Steg 3: Börja implementera små förbättringar
Utgå ifrån checklistan du skapade i förra steget och välj något som är på nivå A (eller något som du tycker känns extra kul). Läs igenom kriteriet så att du förstår vad det är du ska göra.
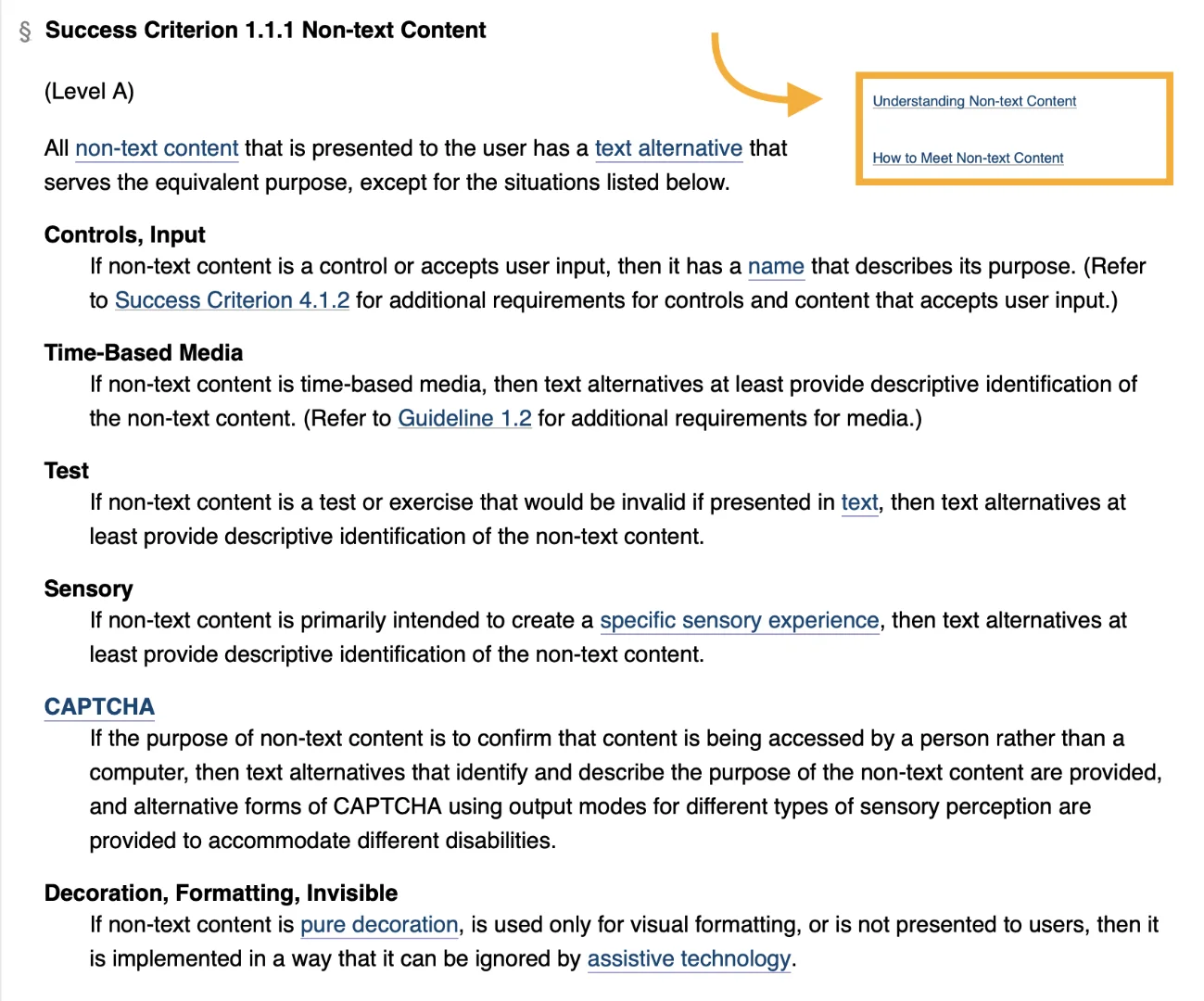
I WCAG, under varje kriterium, finns det två länkar till ytterligare resurser för att förstå kravet och hur du ska uppnå kravet. Läs de.

När du tittar på WCAG-standarden för första gången så kan det kännas överväldigande. Kom dock ihåg att den finns av en anledning, så börja alltid med att läsa den. Därefter kan du komplettera med information från andra ställen om du behöver ett förtydligande.
Kom även ihåg att det kommer ta tid att förstå standarden och implementera förbättringar. Ingen förväntar sig att du ska göra det på en kafferast. Ge dig själv tid att smälta informationen och tänka igenom hur du ska implementera förändringarna.
Sammanfattning
Det finns 4 övergripande principer inom webbtillgänglighet som säger att en webbplats ska vara
- möjlig att uppfatta
- möjlig att hantera
- möjlig att förstå
- robust.
Det finns två standarder som beskriver mer konkret vad som behöver göras för att en webbplats ska vara tillgänglig:
- Den internationella standarden (WCAG).
- Den europeiska standarden (EN 301 549).
Du ska bry dig om webbtillgänglighet för att
- det är en mänsklig rättighet att få tillgång till information via internet
- det är ett lagkrav
- det gynnar god SEO.
Allt du behöver se över på din webbplats finns listat i den europeiska standarden i tabell A.1. Du kan även ladda ner excel-filen jag skapade med en sammanställning av alla krav med länkar till både WCAG och webbriktlinjer där du kan hitta mer info.
Resursbank
Här är en sammanställning av allt jag har refererar till i inlägget samt länkar till andra, nyttiga resurser.
Lagar och konventioner:
- Lagen om vissa produkters och tjänsters tillgänglighet.
- Lagen om tillgänglighet till digital offentlig service.
- Konventionen om rättigheter för personer med funktionsnedsättning.
- WHO om funktionsnedsättning globalt.
Standarder och riktlinjer:
- WCAG 2.2 (den internationella standarden).
- EN 301 549 (den europeiska standarden).
- Introduktion till EU:s tillgänglighetsdirektiv.
- Webbriktlinjer – information om tillgänglighetskraven på svenska.
- Tabellen med alla kriterier som jag sammanställde.
Övrigt nyttig info om webbtillgänglighet:
- The A11y project – många artiklar om tillgänglighet.
- Axe-con – en årlig konferens om digital tillgänglighet som är gratis att delta på. Konferensen hålls digitalt och går att se i efterhand.
- Applied Accessibility: Practical Tips For Building More Accessible Front-Ends – en föreläsning av Sara Soueidan
- t12t – ett svenskt community som med fokus på tillgänglighet. De har bl.a. meetups på ämnet och en slack-kanal där du kan dela och ta till dig information.
Tillsammans skapar vi en webb som är tillgänglig för alla ❤️.